Dieser ausführliche Beitrag erklärt die grundlegenden Begriffe rund um das Thema Pagespeed bzw. Core Web Vitals, fasst die wichtigsten Aussagen seitens Google zusammen und beleuchtet anhand eigener Untersuchungen und weiterer Studien den Zusammenhang zwischen Pagespeed bzw. Core Web Vitals und Ranking in Suchmaschinen. Für wen ist dieser Beitrag wichtig? Für alle Webmaster, Programmierer, SEOs und Marketer, die sich mit UX und Suchmaschinenoptimierung beschäftigen.
Inhaltsverzeichnis
- 1 Grundlegendes zu Pagespeed, Ladezeit und Core Web Vitals
- 1.1 Was ist Pagespeed?
- 1.2 Was ist Ladezeit?
- 1.3 Wo ist der Unterschied zwischen Ladezeit und Pagespeed?
- 1.4 Was sind Core Web Vitals?
- 1.5 Was ist eine schnelle Ladezeit?
- 1.6 Was ist für Google eine schnelle Website?
- 1.7 Core Web Vitals Studie von Searchmetrics (2021)
- 1.8 PageSpeed Benchmark Studie von Google
- 1.9 Welche Ladezeit ist für Nutzer zumutbar?
- 2 Offizielle Google Updates bezüglich Performance
- 3 Faktoren bzw. Signale für Pagespeed bzw. Core Web Vitals
- 4 Wie wichtig ist Ladezeit bzw. Pagespeed für das Crawling von Websites?
- 5 Was sagt Google zur Wichtigkeit von Ladezeit bzw. Core Web Vitals für Rankings
- 6 Eigene Untersuchung Core Web Vitals & Ranking (Dezember 2021)
- 7 Weitere Studien & Untersuchungen zum Thema Ladezeit und Suchmaschinen-Rankin.
- 7.1 Sistrix Studien von September und August 2021
- 7.2 Searchmetrics Studie (April 2021)
- 7.3 MOZ-Untersuchung (August 2021)
- 7.4 Eigene Korrelationsuntersuchung von mir zu Page Speed & Ranking (Dezember 2016)
- 7.4.1 Antworten aus der Untersuchung
- 7.4.2 Besteht ein Zusammenhang zwischen dem Google-Ranking und den Punktbewertungen aus dem Google Page Speed Insights Tool?
- 7.4.3 Besteht ein Zusammenhang zwischen dem Google-Ranking und der Ladezeit?
- 7.4.4 Nach welchen Metriken sollte man aus SEO-Sicht eine PageSpeed-Optimierung vornehmen? PageSpeed Punkte oder Ladezeit?
- 7.4.5 Gewichtet Google die Ladezeit/PageSpeed als Rankingfaktor stärker für ein Ranking in den Top 10 Suchergebnissen?
- 7.4.6 Wie schnell laden Seiten im Durchschnitt und gibt es einen Schwellenwert?
- 7.5 Eigene Untersuchung Einfluss Ladezeit & First Byte Time auf das Ranking (November 2014)
- 7.6
- 8 Fazit: PageSpeed wichtig für UX, nicht besonders wichtig für klassisches SEO, aber für Top-Stories
- 9 Tools zum Testen von Page Speed und Ladezeiten
- 10 FAQs zum Thema Pagespeed
Grundlegendes zu Pagespeed, Ladezeit und Core Web Vitals
Bevor ich die Brücke zu Google-Rankings bzw. SEO in Verbindung mit Pagespeed und den Core Web Vitals schlage möchte ich zum Verständnis kurz auf auf die grundlegenden Definitionen zu Pagespeed und Ladezeit eingehen und beleuchten was denn schnell ist.
Was ist Pagespeed?
Pagespeed zu deutsch Seitengeschwindigkeit ist die Zeit, die zwischen der Anfrage des Browsers nach einer Seite und dem Abschluss der Verarbeitung und Darstellung des Inhalts durch den Browser vergeht. Viele Faktoren wirken sich auf die Geschwindigkeit einer bestimmten Seite aus, darunter Menge und Art des Inhalts, Entfernung der Daten, Verbindungsart, Gerät, Betriebssystem und Browser.
Was ist Ladezeit?
Die Ladezeit oder auch Seitenladezeit ist die Zeit, die für das Laden einer Seite benötigt wird, gemessen vom Beginn der Navigation bis zum Beginn des Ladevorgangs.
Auch wenn die Seitenladezeit wie die perfekte Web-Performance-Kennzahl klingt, ist sie es nicht. Die Ladezeiten können wie Pagespeed auch von Benutzer zu Benutzer sehr unterschiedlich sein, abhängig von den Fähigkeiten des Geräts, den Netzwerkbedingungen und, in geringerem Maße, der Entfernung zum Server. Es geht auch um die wahrgenommene Leistung, die Reaktionsfähigkeit, den Jank und den Jitter. Jank und Jitter beschreiben im Kontext von Performance die Wahrnehmung des Nutzers, ob eine Seite rund bzw. störungsfrei läuft.
Wo ist der Unterschied zwischen Ladezeit und Pagespeed?
Im Grunde beschreiben die beiden Begriffe etwas ähnliches. Während Pagespeed sich oft auf eine konkrete Metrik aus einem Tool bezieht, berücksichtigt die Ladezeit auch die vom Nutzer empfundene Zeit.
Was sind Core Web Vitals?
Die Core Web Vitals wurden von Google erfunden und 2021 im Rahmen des Page Experience Updates als Rankingfaktor eingeführt. Die Core Web Vitals setzen sich aus den Metriken Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) zusammen. Mehr dazu im Laufe des Beitrags.
Was ist eine schnelle Ladezeit?
Im Internet kursieren jede Menge Annahmen darüber, wann eine Website schnell ist. Die Annahmen reichen von schnell genug für den Nutzer bis zu konkreten Zeitangaben wie nicht länger als 3 Sekunden oder mindestens 1,5 Sekunden. Laut Search-Console scheint die Dauer für das Herunterladen einer Seite über 3 Sekunden als hoch zu gelten. Zwischen 1,5 und 3 Sekunden als durchschnittlich.
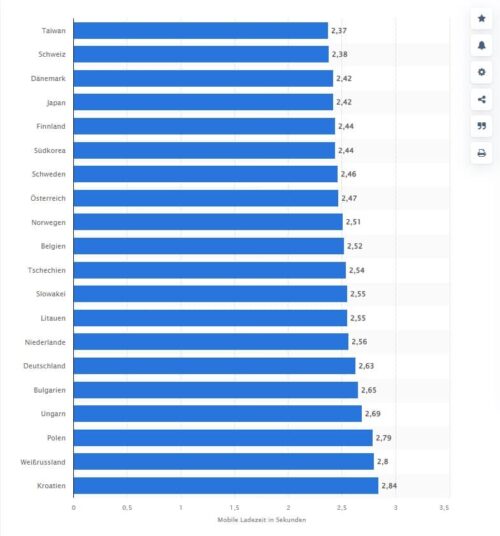
Laut statista lag 2019 die durchschnnittliche mobile Ladezeit in Deutschland bei 2,63 Sekunden.

Quelle: Statista
Was ist für Google eine schnelle Website?
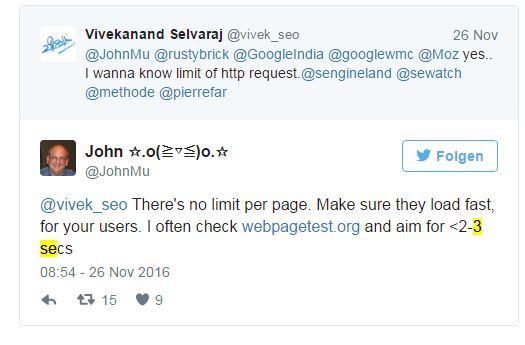
2016 gab es eine Aussage von John Mueller bei Twitter, in der er eine Geschwindigkeit zwischen zwei und drei Sekunden als schnell bezeichnet. Zudem verweist er darauf, dass die Anzahl der http-Requests nicht entscheidend ist sondern die Ladezeit.

John Mueller im November 2016 auf Twitter
Im Jahr 2017 äußerte sich Google bzw. John Müller, dass Pagespeed bzw. Ladezeit in puncto Rankings nur zwischen sehr langsam und normal schnell unterscheidet. Sprich es gab nur zwei verschiedene Klassifizierungen.
Auf der Developer Support Seite von Google findet man den Hinweis auf eine dreistufige Einordnung basierend auf den Daten des Lighthouse Tools. So sind Performance Werte <50 langsam, 50 bis 90 durchschnittlich und >90 schnell.
Oben im Bericht zeigt PSI einen Faktor an, der die Leistung der Seite zusammenfasst. Dieser Faktor wird ermittelt, indem Labdaten über die Seite mit Lighthouse erfasst und analysiert werden. Ein Faktor von mindestens 90 gilt als schnell und ein Faktor zwischen 50 und 90 als durchschnittlich. Ein Faktor unter 50 gilt als langsam.
Sprich es ist unerheblich ob jemand 85 oder 100 Punkte im Page Speed Insights-Tool bzw. Lighthouse erreicht. Google Mitarbeiter Gary Illyes konkretisierte diese Aussage zumindest in Bezug auf Mobile. So sei eine Punktzahl von 85 absolut ausreichend.
In einem Webmaster Hangout aus dem März 2020 verwies John Müller darauf, dass es in der Zukunft möglich sei, dass Google auf eine feinere Abstufung bei der Bewertung der Performance zurückgreife. Aktuell mache es aber keinen Sinn auf Millisekunden zu optimieren, da die Abstufungen nur langsam und schnell sei. Zudem gibt es einen Hinweis in dem Hangout, dass schnelle Seiten nicht belohnt werden, sondern eher von der Abwertung langsamer Seiten profitieren.
In der Support-Hilfe von Google findet man folgende Einteilungen basierend auf den Core Web Vitals:
Statusmesswerte werden anhand der folgenden Grenzwerte eingestuft:
| Gut | Optimierung erforderlich | Langsam | |
|---|---|---|---|
| LCP | <= 2,5 s | <= 4 s | > 4 s |
| FID | <= 100 ms | <= 300 ms | > 300 ms |
| CLS | <= 0,1 | <= 0,25 | > 0,25 |
Hier wird also in drei Stufen gemessen.
Abschließend kann man sagen, dass alles was über 4 Sekunden lädt als langsam gilt und man sich aus UX- und SEO-Sicht mit einer Optimierung beschäftigen sollte.
Core Web Vitals Studie von Searchmetrics (2021)
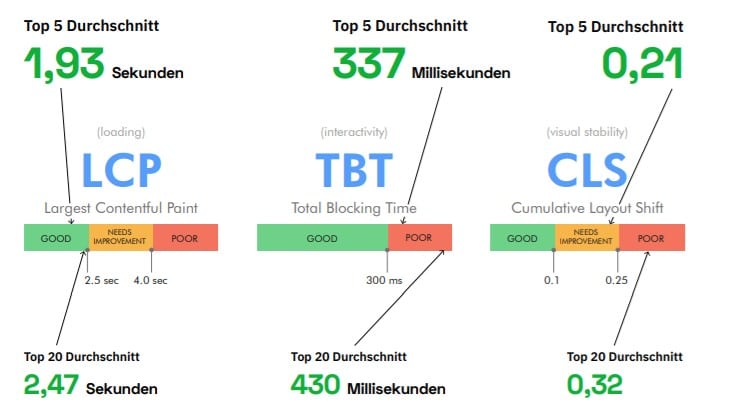
Der Tool-Anbieter Searchmetrics hat eine breit angelegte Studie zu den Core Web Vitals herausgebracht wonach nur 3% aller Websites positive CWV-Werte aufweisen. Mit Blick auf die Frage was schnell ist kamen sie auf folgendes Ergebnis:

Demnach haben die Top-5-Suchergebnisse bei Google (Erklärung zu dieser Metrik findest Du weiter unten im Beitrag)
- einen durchschnittlichen LCP von 1,93 Sekunden
- einen durchschnittlichen TBT von 337 Millisekunden
- einen durchschnittlichen CLS von 0,21 Sekunden
Wobei man bemerken muss, dass ein Erreichen dieser Werte nicht in Korrelation zu den Rankings steht. Aber dazu auch weiter unten mehr.
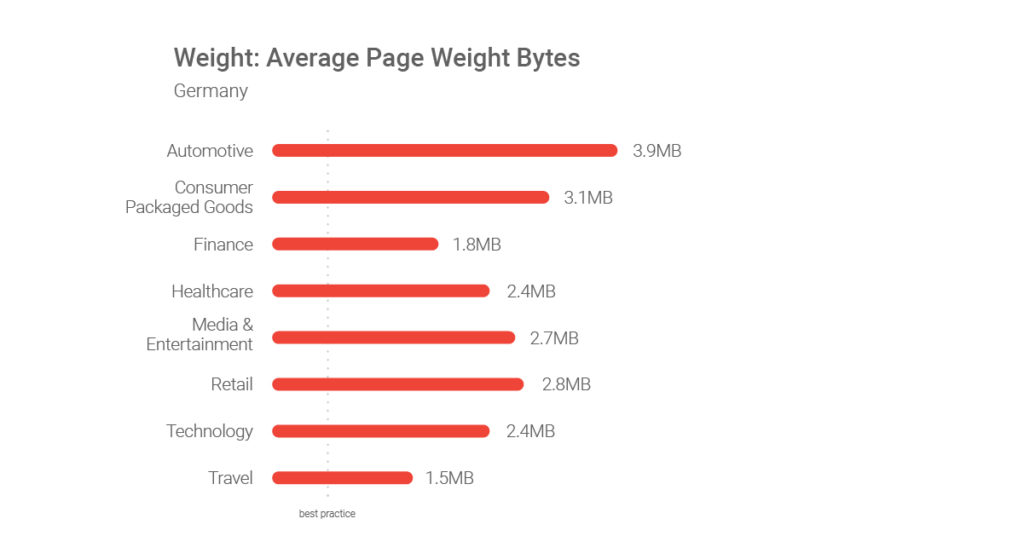
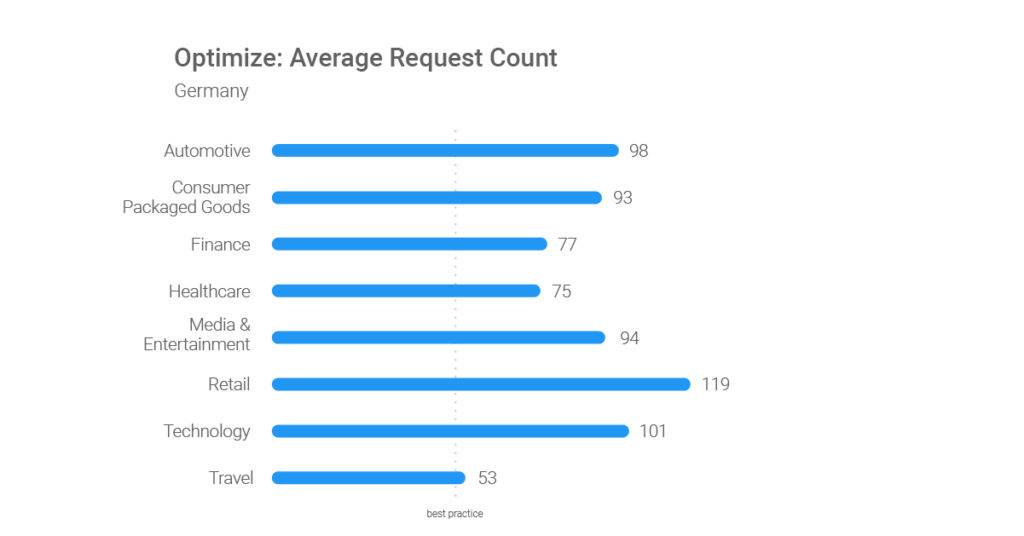
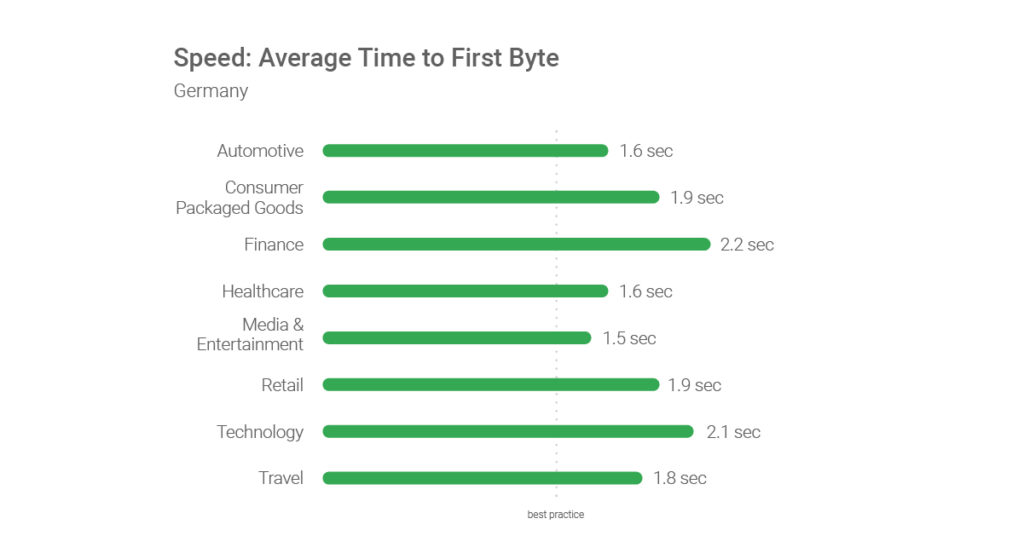
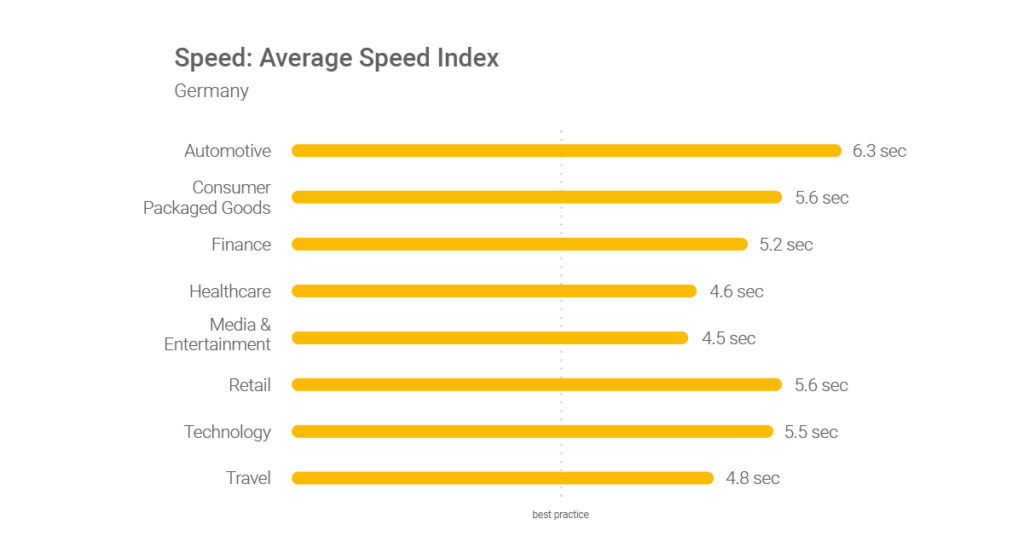
PageSpeed Benchmark Studie von Google
Google selbst hat 2018 eine Benchmark-Studie zum Thema Page Speed veröffentlicht. Mit folgenden Ergebnissen für Deutschland:





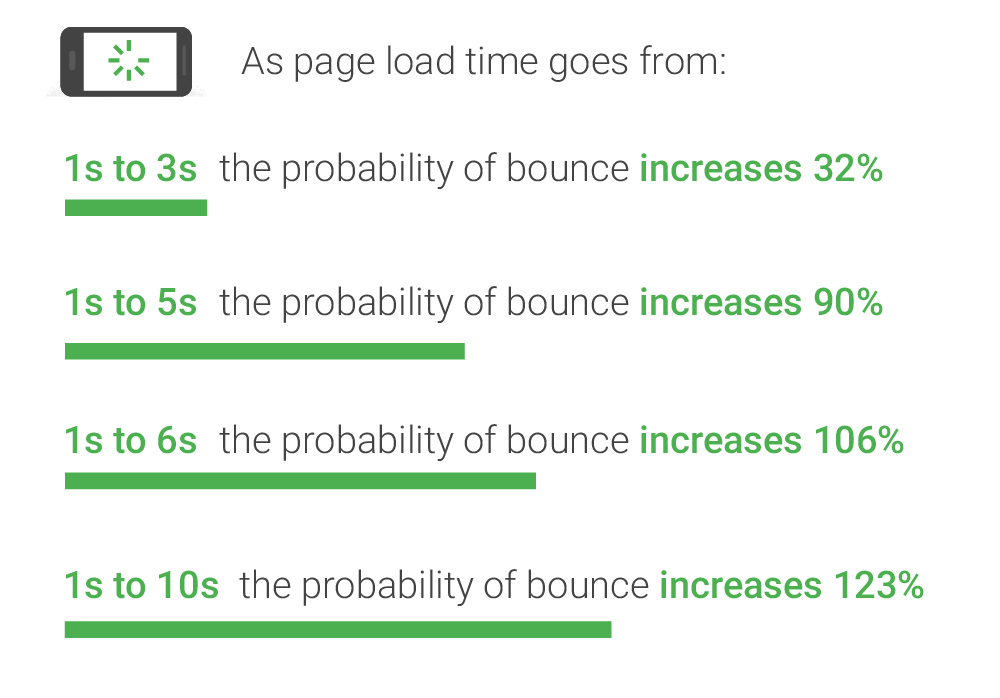
Welche Ladezeit ist für Nutzer zumutbar?
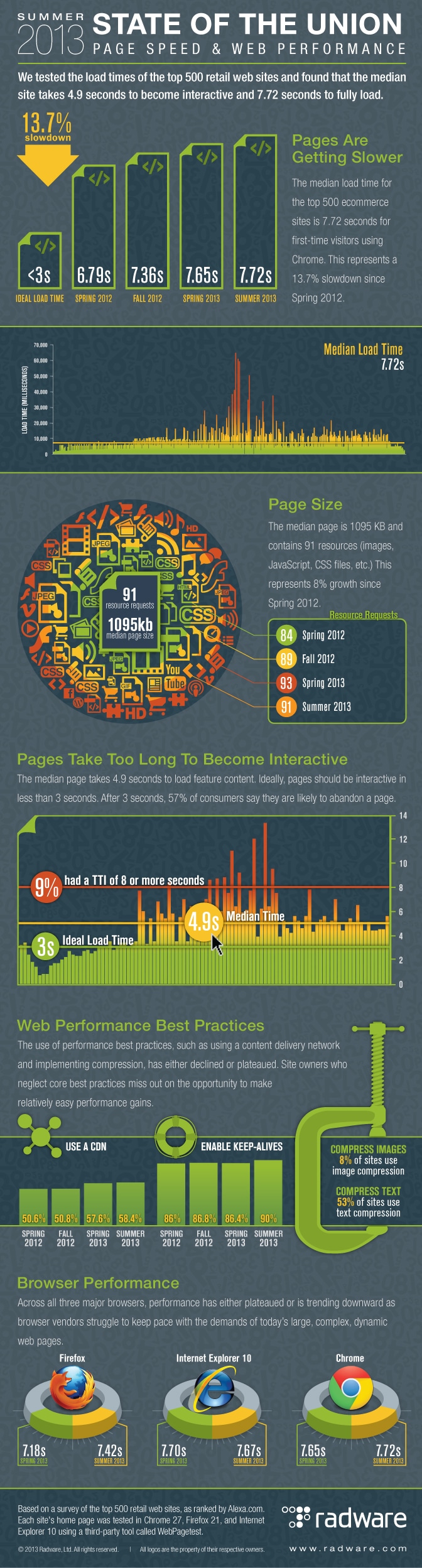
Ich denke diese Frage ist nicht pauschal zu beantworten. Menschen die unter zeitlichen Druck stehen beantworten diese Frage anders, als Menschen, die gemütlich im Netz surfen. Zudem ist es auch immer eine Frage der Internetverbindung, wie lange eine Website benötigt um zu laden. Ein weiterer Faktor für das Empfinden von Schnelligkeit bzw. Langsamkeit ist die Gewohnheit. Man orientiert an dem was man von anderen Angeboten gewohnt ist. Laut einer Studie von Radware aus dem Jahr 2013. Dort wurden die 500 größten E-Commerce Sites hinsichtlich der Ladegeschwindigkeit untersucht. Demnach werden E-Commerce-Websites aufgrund der wachsenden Größe eher langsamer als schneller.
Offizielle Google Updates bezüglich Performance
In Bezug auf die Rankings und Performance in der Google-Suche gab es folgende offizielle Updates:
- Google Speed Update (Januar 2018)
- Page Experience Update (Juni 2021)
Das Google Speed Update
Google verkündete im Januar 2018, dass PageSpeed im Rahmen des Mobile First Index ein Rakingfaktor in der mobilen Suche sein wird. Das Google PageSpeed Update wurde dann im Juli 2018 ausgerollt. Damit wurde Page Speed auch mobile ein Rankingfaktor. Interessanterweise wurde in diesem Zug die Ladegeschwindigkeit auch für Google AdWords ein Qualitätsmerkmal für den Quality Score.
Der Einfluss auf das Ranking scheint aber nur ähnlich hoch zu sein wie für Desktop-Suchen und es wird ebenfalls nur zwischen schnellen und langsamen Websites unterschieden.
„The “Speed Update,” as we’re calling it, will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries. It applies the same standard to all pages, regardless of the technology used to build the page. The intent of the search query is still a very strong signal, so a slow page may still rank highly if it has great, relevant content.
In einem Webmaster Hangout von Anfang Juni 2018 erklärte John Müller allerdings, dass sie mit dem im Juli eingeführten Mobile Page Speed Update die Ladezeiten etwas differenzierter betrachten. Dabei sollte man nicht nur auf darauf achten, dass der Google-Bot die Seite schnell ausgeliefert bekommt, sondern vor allem der Nutzer. Hier greift Google laut eigener Aussage auch auf reale Nutzerdaten aus Google Chrome zurück.
„Das Blockieren von Skripten, um eine Seite lediglich für den Googlebot zu beschleunigen, wird nichts daran ändern, wie wir Eure Seite bewerten.“
Dazu wird John Müller in einem anderen Webmaster Hangout noch konkreter. Demnach greift Google zur Page Speed Messung auf Daten aus dem Chrome User Experience Report zurück. Nutzer, die ihre Einwilligung erklärt haben, übertragen ihre Daten an Google. Dort werden diese Daten gesammelt und ausgewertet. So lässt sich feststellen, wie sich eine Webseite unter realen Bedingungen verhält.
Aus dem Oktober 2019 stammt dieses Google-Video. Hier geben Martin Splitt und John Mueller einige interessante Aussagen zur Frage was schnell bzw. was langsam ist und an welchen Metriken und Tools man sich orientieren sollte.
Das Page-Experience-Update
Im Juni 2021 hat Google das Page Experience Update begonnen auszurollen. Durch das Page Experience Update wurden die Core Web Vitals das Maß aller Dinge wenn es um SEO bzw. Ranking bei Google hinsichtlich Website Performance geht. Das Page Experience Update wurde im September 2021 seitens Google für abgeschlossen erklärt. Ab Februar 2022 sind die Page-Experience-Faktoren auch für die Desktop-Suche relevant.
Folgende Neuerungen gegenüber dem Speed Update von 2018 wurden von Google mit dem Page Experience Update eingeführt:
- Die bisherigen Metriken zur Ermittlung der Ladezeit wurden durch die Core Web Vitals ersetzt. Mehr dazu hier.
- Während sich die Faktoren des Speed-Updates nur auf die Performance der jeweiligen Landingpages bezogen haben, berücksichtigen die Core Web Vitals als auch die weiteren Page-Experience-Metriken die Performance kompletter Website-Bereiche in der Gesamtheit. Sprich wenn die Landingpages eines Website-Bereichs in der Summe langsam laden wirkt sich das negativ auf alle Seiten in diesem Bereich aus. Deswegen sollte man sich bei Pagespeed-Analysen sich auf die jeweiligen Templates der Website-Bereiche getrennt konzentrieren.
- Für die Ermittlung der Core Web Vitals basiert auf echten Nutzerdaten und nicht auf zentrale Daten aus einem Tool wie Lighthouse oder Pagespeed Insights. Entscheidend ist das Endgerät von dem ein Nutzer auf die Seite zugreift und nicht generell die URL. Mehr dazu hier.
- Die Core Web Vitals werden für Mobile und Desktop getrennt voneinander bestimmt.
Mehr zum Page Experience Update im folgenden Video:
Faktoren bzw. Signale für Pagespeed bzw. Core Web Vitals
Google bezieht seit 2010 verschiedene über Zeit wechselnde Faktoren bzw. Signale für die Website-Performance bzw. Page Experience in das Ranking offiziell mit ein. Aktuell beziehen die Ranking-Algorithmen von Google die Signale bzw. Faktoren aus dem Page Experience Update für das Ranking ein.
Neben den Core Web Vitals, auf die ich nachfolgend noch detaillierter eingehe spielen die folgenden Faktoren hinsichtlich Page Experience eine Rolle:
- Verwendung von https
- Mobilfreundlichkeit
- Safe Browsing
- Nutzung störender Interstitials
Was sind die Core Web Vitals?
Seit Juni 2021 berücksichtigt Google die Web Vitals als Faktoren für das Ranking Hierbei fließen verschiedene kombinierte Signale im Rahmen der Page Experience (Seitenerfahrung) in das Ranking ein.
Core Web Vitals sind:
Was ist der Largest Contentful Paint (LCP)?
Die Metrik Largest Contentful Paint (LCP) misst die wahrgenommene Ladegeschwindigkeit und markiert den Punkt in der Seitenladezeitleiste, an dem der Hauptinhalt der Seite wahrscheinlich geladen wurde. Der LCP misst die Zeit vom Aufrufen der URL durch den Nutzer bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich. Das größte Element ist in der Regel ein Bild, ein Video oder ein großes Textelement auf Blockebene. Das ist wichtig, weil der Nutzer so weiß, dass die URL tatsächlich geladen wird. Der Wert Agg. LCP (aggregierter LCP) im Lighthouse- oder Page-Speed-Insights-Bericht gibt die Zeit an, die bei 75 % der Besuche einer URL in der Gruppe benötigt wird, um den LCP-Status zu erreichen.
Was ist der First Input Delay (FID)?
Die Metrik First Inout Delay (FID) misst den Zeitpunkt bis Interaktivität. Die Metrik Firt Input Delay (FID) misst die Reaktionsfähigkeit und quantifiziert die Erfahrung, die Benutzer beim ersten Versuch mit der Seite machen. Die Metrik steht für die Zeit von der ersten Interaktion des Nutzers mit einer Seite bis zum Reagieren des Browsers auf diese Interaktion. Eine Interaktion findet beispielsweise statt, wenn der Nutzer auf einen Link klickt oder auf eine Schaltfläche tippt. Der Wert wird von dem interaktiven Element abgerufen, auf das der Nutzer zuerst klickt. Das ist auf Seiten wichtig, auf denen Nutzer etwas tun müssen, da die Seite dann als interaktiv gilt. Der Wert Agg. FID (aggregierter FID) im Lighthouse- oder Page-Speed-Insights-Bericht gibt an, dass dieser oder ein besserer Wert für 75 % der Besuche einer URL in dieser Gruppe erzielt wurde.
Was ist der Cumulative Layout Shift (CLS)?
Die Metrik Cumulative Layout Shift (CLS) misst die visuelle Stabilität und quantifiziert das Ausmaß der unerwarteten Layoutverschiebung des sichtbaren Seiteninhalts. Der CLS gibt die Gesamtsumme der einzelnen Werte für alle unerwarteten Layoutverschiebungen an, die während der Lebensdauer einer Seite auftreten. Der Wert liegt zwischen null und einer beliebigen positiven Zahl – je größer der Wert, desto mehr Layoutverschiebungen sind aufgetreten. Diesen Wert im Auge zu behalten ist wichtig, weil es nicht nutzerfreundlich ist, wenn sich Seitenelemente während der Interaktion bewegen. Der Agg. CLS (aggregierter CLS) im Lighthouse- oder Page-Speed-Insights-Bericht gibt den niedrigsten gemeinsamen CLS für 75 % der Besuche einer URL in der Gruppe an.

Quelle: https://blog.chromium.org/2020/05/introducing-web-vitals-essential-metrics.html
Die Web-Vital-Metriken sind in Tools wie der Google Search Console, Lighthouse und Page Speed Insights integriert und können damit überwacht werden. Die Page Experience ist aber nicht wichtiger als qualitativ hochwertiger und relevanter Inhalt.
A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search. Quelle: https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html

Quelle: https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
In den Tools Lighthouse und Pagespeed Insights findet man zudem die Metriken:
- Time to interavtive (TTI)
- Speed Index
- Total Blocking Time
Time to Interactive (TTI) ist eine von sechs Metriken, die im Abschnitt Performance des Lighthouse-Berichts erfasst werden. Jede Messgröße erfasst einen Aspekt der Seitenladegeschwindigkeit.
Die Messung der TTI ist wichtig, da einige Websites die Sichtbarkeit der Inhalte auf Kosten der Interaktivität optimieren. Dies kann zu einer frustrierenden Benutzererfahrung führen: Die Website scheint fertig zu sein, aber wenn der Benutzer versucht, mit ihr zu interagieren, passiert nichts.
Der Speed Index ist eine von Google verwendete Metrik, um die Geschwindigkeit einer Website zu messen. Die Kennzahl berücksichtigt nicht nur die Ladezeit der Internetseite, sondern den Verlauf des Seitenaufbaus.
Total Blocking Time (TBT) ist die Zeitspanne, in der Long Tasks (alle Aufgaben, die länger als 50 ms dauern) den Hauptthread blockieren und die Nutzbarkeit einer Seite beeinträchtigen. Sie zeigt an, wie wenig reaktionsfähig eine Seite ist, bevor sie vollständig interaktiv wird.
Aktuell wird die Gewichtung der unterschiedlichen Metriken für die Core Web Vitals wie folgt angegeben:
- First Contentful Paint: 15 Prozent
- Speed Index: 15 Prozent
- Largest Contentful Paint: 25 Prozent
- Time to Interactive: 15 Prozent
- Total Blocking Time: 25 Prozent
- Cumulative Layout Shift: 5 Prozent.
Alles weitere wichtige in dieser Webinar Aufzeichnung aus unserem Youtube-Kanal:
Tipps für die Optimierung des First Input Delay (FID) findest Du in diesem Video:
Tipps für die Optimierung des Largest Contentful Paint (LCP) findest Du in diesem Video:
Tipps für die Optimierung des Cumulative Layout Shifts (CLS) findest Du in diesem Video:
Weitere Kennzahlen für die Website-Performance
Bevor ich auf unsere eigenen Untersuchungsergebnisse eingehe, macht die Betrachtung einiger möglicher Kriterien bzw.Kennzahlen für die Bewertung der „Schnelligkeit“ Sinn.
Response Time / Firstbyte Time
Diese Metrik beschreibt sozusagen den ersten Kontakt eines . Browsers mit der Seite. Dazu Wikipedia:
It is the duration from the virtual user making an HTTP request to the first byte of the page being received by the browser. This time is made up of the socket connection time, the time taken to send the HTTP request, and the time taken to get the first byte of the page.
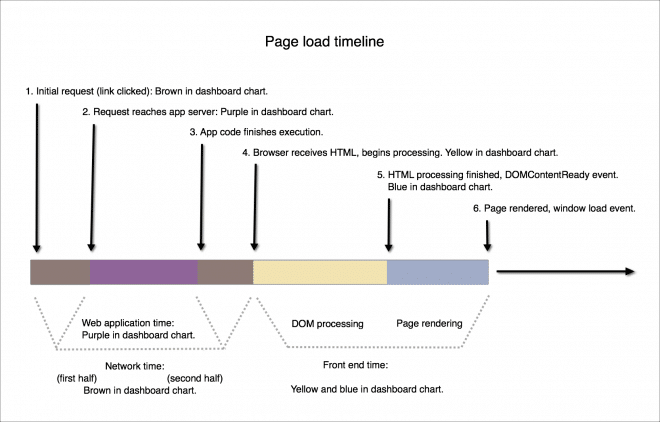
Page Load Time / Ladezeit
Die Ladezeit oder auch Page Load Time umfasst die komplette Zeit des Prozesses zwischen einem Initial Request z.B. Klick auf einen Link bis zum fertigen Rendering der Seite. Man findet aber auch Auffassungen, bei der nur der Prozess bis zum Rendering der Seite, also das Laden des html-Codes ohne Berücksichtigung des Downloads bzw. der Darstellung von Bildern und Laden von Javascript Code wie z.B. Google Analytics, GTM, etc.

Quelle: https://docs.newrelic.com/docs/browser/new-relic-browser/page-load-timing-resources/page-load-timing-process
Gewicht bzw. Größe der Website
Die Größe bzw. das Gewicht einer Website beschreibt die Anzahl an Kilobytes, die es benötigt eine Website vollständig (runter)zu laden. Neben dem reinen Gewicht ist auch noch die Geschwindigkeit diese Kilobytes herunterzuladen interessant.
Wie wichtig ist Ladezeit bzw. Pagespeed für das Crawling von Websites?
Bevor ich zum Thema Pagespeed bzw. Core Web Vitals und Ranking komme möchte ich hier auch kurz auf das Thema Crawling und Pagespeed eingehen. Neben dem Einfluss der Ladezeit auf das Ranking wird in der SEO-Welt auch immer wieder über den Einfluss des Pagespeed auf das Google-Crawling spekuliert. Zum einen hat John Mueller darauf verwiesen, dass Seiten für die der Google-Bot mehr als 2 Sekunden für den Download benötigt, seltener gecrawlt werden als schnelle Seiten. Google möchte dadurch das Crawlbudget effektiver einsetzen. Auf der anderen Seite betont Google aber, dass das Crawlbudget für viele Websites kein Problem darstellt. Siehe auch Google: Seiten mit normaler Größe müssen sich keine Gedanken um das Crawl-Budget machen.
In diesem Beitrag im Google Webmaster Zentrale Blog gibt ein Google-Mitarbeiter folgende Antworten:
In der Regel müssen sich Publisher um das im Folgenden beschriebene Crawling-Budget keine Gedanken machen. Wenn neue Seiten tendenziell am Tag ihrer Veröffentlichung gecrawlt werden, muss sich der Webmaster nicht um das Crawling-Budget kümmern. Außerdem wird eine Website mit weniger als ein paar Tausend URLs meistens effizient gecrawlt.
F: Hat die Geschwindigkeit der Website Einfluss auf mein Crawling-Budget? Wie sieht es mit Fehlern aus?
A: Je schneller eine Website ist, desto besser ist die Nutzererfahrung und desto höher ist auch die Crawling-Frequenz. Für den Googlebot ist eine schnelle Website ein Zeichen für gut funktionierende Server. So kann er mehr Inhalte über die gleiche Anzahl von Verbindungen abrufen. Auf der anderen Seite deuten zahlreiche 5xx-Fehler oder Zeitüberschreitungen beim Verbindungsaufbau auf das Gegenteil hin und das Crawling verlangsamt sich.
F: Ist das Crawling ein Faktor für das Ranking?
A: Eine höhere Crawling-Frequenz führt nicht zwangsläufig zu besseren Positionen in den Suchergebnissen. Google nutzt Hunderte Signale für das Ranking der Ergebnisse. Das Crawling ist zwar notwendig, um in den Ergebnissen zu erscheinen, aber kein Ranking-Signal.
Aus dem Jahr 2021 stammt die Aussage von John Müller, dass sich z.B. der Largest Contentful Paint (LCP) positiv auf eine Erhöhung des Crawl-Budgets auwirken könnte, insofern ein höheres Crawlbudget überhaupt sinnvoll für die Domain ist. Mehr dazu hier.
Was sagt Google zur Wichtigkeit von Ladezeit bzw. Core Web Vitals für Rankings
Nachfolgend eine Übersicht von Google-Aussagen seit 2015 zum Thema Pagespeed bzw. Core Web Vitals und Rankings.
Im Webmaster Central Hangout vom 08.04.2016 bestätigt John Mueller, dass der Einfluss der Server-Ladezeit auf das Ranking nur gering sei und dass Optimierungen im Millisekunden-Bereich keine Auswirkungen auf das Ranking hätten. Dabei spricht er nur von der Zeit wie lange eine Website benötigt, um im Server geladen zu werden. Die Zeit, die der Google-Bot benötigt, um Inhalte zu crawlen ist kein direkter Rankingfaktor laut John, sondern beeinflusst nur die Crawling-Geschwindigkeit für Inhalte. Hier das Video dazu:
Auch in einem Hangout am 05.02.2019 sprich John Müller von PageSpeed als einen schwachen Rankingfaktor. Deutlich wichtiger ist die Qualität des Contents.
In einem Video aus dem Jahr 2019 aus der SEO-Mythbusting-Reihe erklärt Martin Splitt von Google, dass Google auf Performance-Kriterien wie die Rendering-Bits achtet und darüber z.B. die Responsivität einer Seite erkennt. Wie groß der Einfluss von Website-Performance ist, dazu wird allerdings nichts gesagt.
Sehr konkret werden Google in Form von Martin Split und Eric Enge in der Mythbusting-Reihe. In dem folgenden Video aus dem Juli 2020 betonen beide, dass Page Speed kein sehr großer Rankingfaktor ist, sondern eher das Zünglein an der Waage, wenn die Seiten hinsichtlich anderer Faktoren wie z.B. Content-Relevanz und -Qualität auf gleicher Augenhöhe sind. Zudem wird auch noch mal betont, dass Google nur in drei Abstufungen zwischen schnellen, normal schnellen und langsamen Seiten unterscheidet.
Zur Bedeutung der Page Experience hinsichtlich Ranking äußerte sich Google unterschiedlich. Zum einen spricht Google von leichten Rankingfaktoren oder Tie-Breaker wenn es um Ladezeit und Page Experience geht.
Tie-Breaker sind laut Google Rankingfaktoren, die erst zum Tragen kommen, wenn Websites hinsichtlich der schwergewichtigen Rankingfaktoren wie z.B. Content oder Backlinks nahezu gleichauf sind. (Mehr dazu hier). Die Aussage, das die Core Web Vitals nur ein Tie-Breaker sind wurde von John Müller allerdings relativiert. So schrieb er auf der Plattform reddit:
„It is a ranking factor, and it’s more than a tie-breaker, but it also doesn’t replace relevance. Depending on the sites you work on, you might notice it more, or you might notice it less. As an SEO, a part of your role is to take all of the possible optimizations and figure out which ones are worth spending time on. Any SEO tool will spit out 10s or 100s of ‚recommendations‘, most of those are going to be irrelevant to your site’s visibility in search. Finding the items that make sense to work on takes experience.“
Im Januar 2022 gibt es eine Aussage von John Müller, dass für die Top-Stories die Page Experience also auch die Core Web Vitals neben Qualität bzw. E-A-T eine wichtige Rolle spielen.
Eigene Untersuchung Core Web Vitals & Ranking (Dezember 2021)
Nachdem ich 2014 und im Dezember 2016 bereits zwei kleine Untersuchung zur Korrelation zwischen Pagespeed und Google-Ranking durchgeführt habe (Ergebnisse findest Du weiter unten) hier die Ergebnisse einer neuen Untersuchung. Folgende Fragestellungen wollten wir u.a. beantworten:
- Besteht ein Zusammenhang zwischen den Performance Punkten aus Lighthouse und Pagespeed Insights und dem Google-Ranking?
Ich habe für die Untersuchung 20 Keywords mit dem Lighthouse-Tool untersucht. Dabei habe ich auf ähnliche Keywords wie bei der Untersuchung aus 2016 zurückgegriffen: Content Marketing, Mode für Mollige, Krankenversicherung, Olivenöl, Geschenkgutscheine, Zeiterfassung, Powerbank, SEO, Pagespeed, ffp2 maske, core web vitals, yoga …
Dabei habe ich mich auf die ersten 8 Suchtreffer (ohne Universal Searchm Google News oder andere SERP-Features) fokussiert und nur diese in die Analysen einbezogen.
Der Korrelationskoeffizient
Bevor ich zur Interpretation dieser Ergebnisse komme eine kurze Erläuterung zu den Korrelationskoeffizienten. Der Korrelationskoeffizient bewegt sich zwischen -1 und +1. Er gibt an wie wahrscheinlich ein Zusammenhang zwischen Variablen besteht oder auch nicht. Bei einer eher kleinen Anzahl von Stichproben gelten Korrelationskoeffizienten, die sich zwischen 0,9 bis 1 bewegen als sehr hoch. Also ein Zusammenhang ist sehr wahrscheinlich.
Bei 0 besteht gar kein Zusammenhang. Im Minusbereich verhält es sich umgekehrt. Das ist für die Untersuchung bezogen auf die Punkte aus dem Page Speed Insights Tool und dem Ranking wichtig zu verstehen. Da die Annahme untersucht werden soll, ob bei steigender Punktzahl das Ranking steigt also der Wert sich Richtung Position eins bewegt verhält sich die Korrelation dysfunktional. Also ein möglichst hohe negative Korrelation würde die Vermutung bestätigen. Bei der Ladezeit steht ein ausgeprägter Korrelationskoeffizient für einen starken Zusammenhang.
- bis 0,2 => sehr geringe Korrelation
- bis 0,5 => geringe Korrelation
- bis 0,7 => mittlere Korrelation
- bis 0,9 => hohe Korrelation
- über 0,9 => sehr hohe Korrelation
Weitere Infos zum Korrelationskoeffizienten.
Korrelation bedeutet allerdings nicht Kausalität. Deswegen interpretiere ich die folgenden Ergebnisse im Konjunktiv. Zudem sollte jedem SEO klar sein, dass heutzutage die Ermittlung des Rankings so komplex ist, dass es nahezu unmöglich ist Abhängigkeiten zwischen dem Ranking und einzelnen Metriken eindeutig herauszufinden.
Ergebnisse der Untersuchung zu den Core Web Vitals und Ranking
Nachfolgend die Ergebnisse aus meiner Untersuchung zum Zusammenhang zwischen den Performance-Werten aus dem Lighthouse-Tool und den Rankings bei Google.
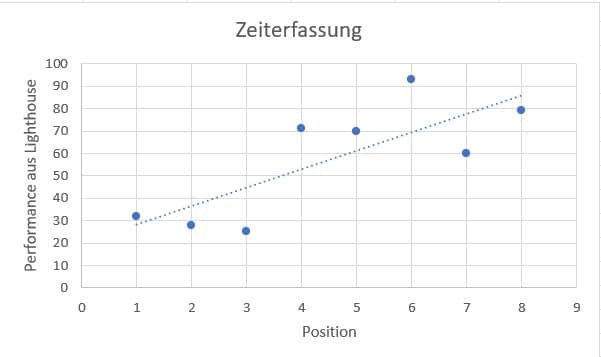
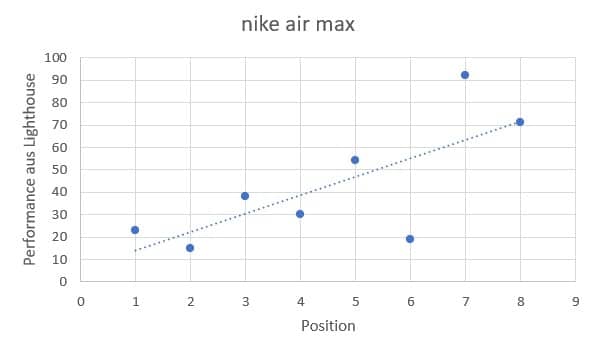
Alle Korrelationskoeffizienten lagen zwischen 0,82 und -0,78. Einen einheitlichen Trend oder sogar Korrelation konnte man nicht erkennen. Bei nur einem Keyword gab es eine hohe Korrelation zwischen den Core Web Vitals und dem Ranking und bei zwei Keywords eine hohe negative Korrelation, was aber nicht sinnvoll ist, da wir nicht davon ausgehen, dass eine URL mit einem hohen Wert abgwertet wird.
Hohe und sehr hohe negative Korrelation (> -0,7):
- zeiterfassung (-0,783)
- nike air max (-0,732)


Geringe und mittlere negative Korrelation (zwischen -0,2 und -0,7):
- seo (-0,272)
- pagespeed (-0,230)
- ffp2 maske (-0,227)
- socken (-0,582)
Keine Korrelation (zwischen -0,2 und 0,2):
- content marketing (0,177)
- mode für mollige (-0,039)
- powerbank (0,100)
- core web vitals (0,072)
- kaffee (0,025)
- yoga (o,166)
- schutzhaube (0,070)
Geringe und mittlere positive Korrelation (zwischen 0,2 und 0,7)
- krankenversicherung (0,248)
- olivenöl (o,224)
- geschenkgutscheine (0,310)
- leggings (0,228)
- marketing (0,470)
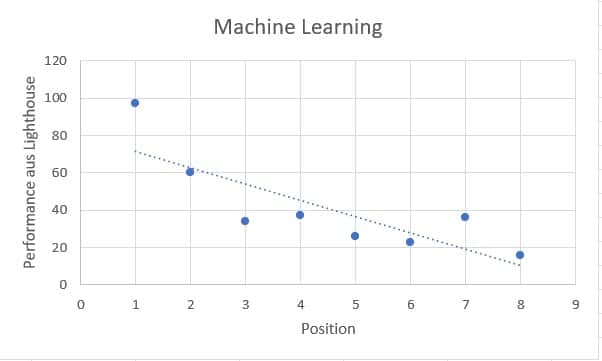
Hohe und sehr hohe positive Korrelation (> 0,7):
- machine learning (0,817)

Fazit: Keine bedeutsame Korrelation zwischen Core Web Vitals bzw. Pagespeed und Ranking bei Google
Je nachdem wie man streng man die Korrelationseffizienten ansetzt konnte ich keine deutlich Korrelation zwischen den Performance-Punkten bzw. den Core Web Vitals feststellen. Dazu waren selbst die Trends zu unterschiedlich, da sie je nach Keyword negative als auch positive Trends aufgewiesen haben.
Das spricht für einen geringen absoluten Einfluss der Performance-Punkte aus Lighthouse und dadurch auch der Core Web Vitals auf die Rankings. Das auch zusammen mit den meisten Aussagen von Google. Ich habe nur den absoluten Einfluss auf die Top 8-Suchergebnisse untersucht und nicht die einzelnen Suchergebnisse z.B. auf Position 2 vs. 3, 3 vs.4 … Das müsste man tun um den Tie- Breaker-Einfluss zu untersuchen.
Zugegebenermaßen ist die Datengrundlage meiner Untersuchung recht dünn. Deswegen nachfolgend noch einige weitere Untersuchungen.
Weitere Studien & Untersuchungen zum Thema Ladezeit und Suchmaschinen-Rankin.
Nachfolgend die Ergebnisse einiger aktuellen und älterer Untersuchungen und Studien, die den Zusammenhang zwischen Ranking und Core Web Vitals bzw. Pagespeed im Fokus haben.
Sistrix Studien von September und August 2021
Eine Untersuchung des SEO-Tool-Anbieters Sistrix hat im August 2021 versucht den Einfluss der Core Web Vitals auf das Google-Ranking unter die Lupe zu nehmen. Mit einem ernüchternden Ergebnis.
Die Ergebnisse nach dem ersten Monat des Google Page Experience Updates ernüchtern. Bislang können wir keine systematischen Ranking-Veränderungen messen. Im Gegenteil gibt es bei Domains mit schlechten Werten sogar einen ganz leichten, positiven Trend in der Google-Sichtbarkeit.
Nach einer zweiten Untersuchung im September 2021 konnte eine Korrelation zwischen Rankings und Page Experience bzw. den Core Web Vitals festgestellt werden:
Nach zweieinhalb Monaten Rollout und einem langsamen Start ist jetzt klar: die Page Experience in Form der Core Web Vitals hat einen messbaren Einfluss auf die Google-Rankings. Sie sind damit ein Rankingfaktor und folglich relevant für die Suchmaschinenoptimierung.
Ob die von uns gemessenen 3,7 Prozentpunkte Unterschied in der Sichtbarkeit zwischen schnellen und langsamen Webseiten ausreichend sind, diesem Rankingfaktor Zeit, Geld und Aufmerksamkeit zu widmen, hängt von den individuellen Gegebenheiten ab.
Meine Einschätzung ist, dass es sich bei den meistens kommerziellen Webseiten lohnt. Außerdem helfen schnelle Webseiten nicht nur dem Google-Ranking, sondern verbessern das Nutzererlebnis auf der gesamten Breite.
Searchmetrics Studie (April 2021)
Die bereits erwähnte Studie von Searchmetrics ist die wohl bisher am breitesten angelegt Studie zu dem Thema Core Web Vitals. Deswegen darf sie hier nicht fehlen. Allerdings wirkt sie in machen Punkten gerade was die Korrelationsuntersuchungen in Bezug auf das Rankings und mancher Aussagen für mich nicht immer plausibel. So spricht man von nur 3% der Websites, die gute Core Web Vitals haben und unterstreicht die wichtige Bedeutung für das Ranking. Demnach müssten Websites mit einer guten Performance quasi eine Monopolstellung in den Top-Rankings haben, was offensichtlich aber nicht der Fall ist. Dennoch hier einige Ergebnisse der Studie bezüglich Core Web Vitals und Rankings.
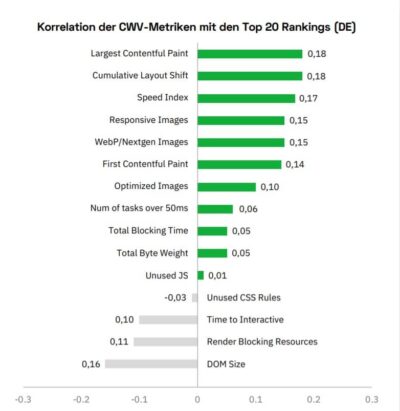
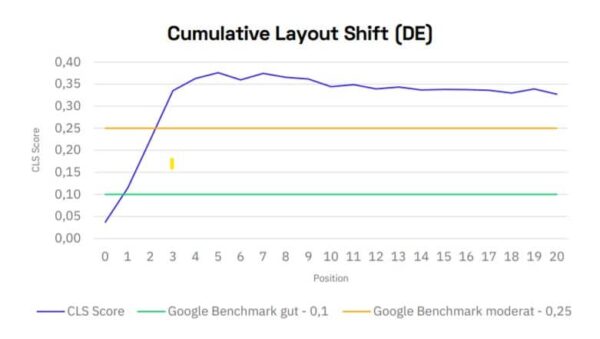
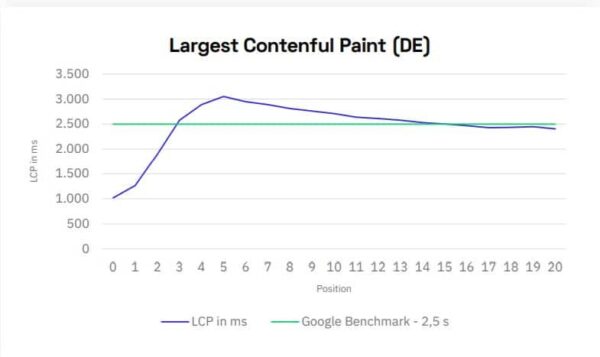
Laut der Studie haben der Largest Contentful Paint und der Cumulative Layout Shift eine wichtige Bedeutung für das Ranking bzw. weisen eine positive Korrelation auf. Die Deutung einer positiven Korrelation ist aber deutlich lockerer gefasst, als ich es bei meiner Untersuchung getan habe. So gilt hier ein Korrelationskoeffizient von 0,18 schon als bedeutend.

Quelle: Searchmetrics

Quelle: Searchmetrics

Quelle: Searchmetrics
MOZ-Untersuchung (August 2021)
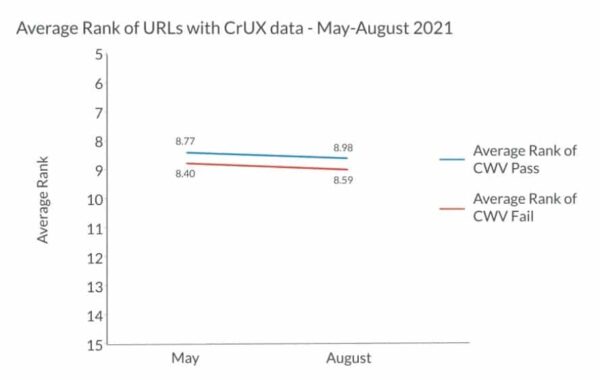
In der MOZ-Untersuchung aus dem Oktober 2021 lässt sich auch keine große Veränderung der Rankings aufgrund des Page Experience Updates feststellen. MOZ haben bei der Untersuchung einen Schwellenwert für gute und schlechte CRW gebildet und die durchschnittlichen Rankings vor und nach dem Page Experience Update ins Verhältnis gesetzt. Mit dem folgenden Ergebnis:

Eigene Korrelationsuntersuchung von mir zu Page Speed & Ranking (Dezember 2016)
Eine ältere Untersuchung zum Thema Ladzeit und Google-Ranking beruht auf Daten, die wir im Dezember 2016 erhoben haben. Folgende Fragestellungen wollten wir u.a. beantworten:
- Besteht ein Zusammenhang zwischen Google PageSpeed Punkten und dem Google-Ranking
- Gibt es einen Zusammenhang zwischen Ladezeit und Ranking
- Werden die Ladezeit bzw. die PageSpeed-Punkte bei den ersten 10 Suchergebnissen anders gewichtet als bei den Ergebnissen elf bis zwanzig?
Für diese Untersuchung haben wir für 20 Keywords die Top 20 Suchergebnisse Daten hinsichtlich der Punkte laut Google Page Speed (Desktop und Mobile) sowie Ladezeit zusammengetragen. Die Keywords waren eine bunte Mischung aus Short- und Mid-Tail Keywords mit transktionsorientierter sowie kommerzieller Suchintention z.B. die Begriffs-Kombinationen Content Marketing, Mode für Mollige, Krankenversicherung, Katastrophenschutz, Olivenöl, Geschenkgutscheine, Zeiterfassung, Powerbank …
Dafür haben wir auf folgende Tools zurückgegriffen:
Die Punktezahlen und Ladezeiten habe ich dann über eine Korrelationsanalyse in Beziehung zu den Rankings pro URl gesetzt. Das Gleiche habe ich dann noch für die Ladezeit in Bezug auf auf Seiten-Größe und Anzahl der http-Requests durchgeführt. Da ich kein Tool zur Bulk-Abfrage der Daten gefunden habe, haben wir alle Daten manuell erheben müssen.Vielen Dank an unseren fleissigen Praktikanten Simon! Wer da ein Tool zur Bulk-Anfrage zur Hand hat immer her damit. Gerne in den Kommentaren…
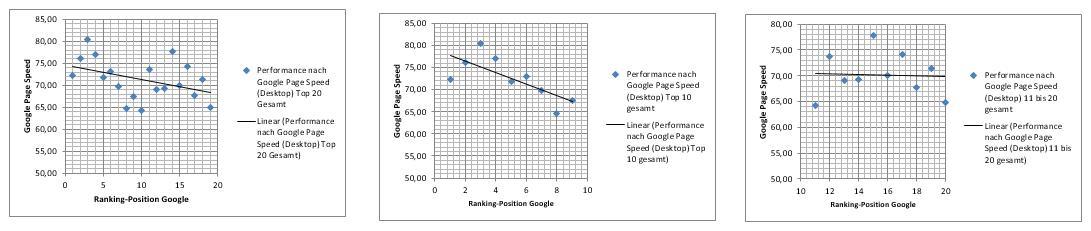
Zuerst einmal die Ergebnisse der Korrelationsanalyse zum Zusammenhang zwischen Punkten aus dem Google Page Speed Tool und dem Ranking bei Google in den Top 20, To10 und Position elf bis zwanzig.
Korrelationskoeffizient Top 20 (Desktop): -0,40672
Korrelationskoeffizient Top 10 (Desktop): -0,7694
Korrelationskoeffizient Top 11-20 (Desktop): -0,06355
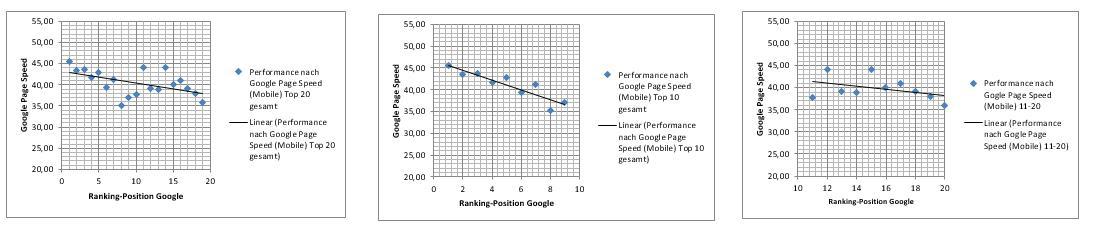
Korrelationskoeffizient Top 20 (Mobile): -0,47139
Korrelationskoeffizient Top 10 (Mobile): -0,8895
Korrelationskoeffizient Top 11-20 (Mobile): -0,3946
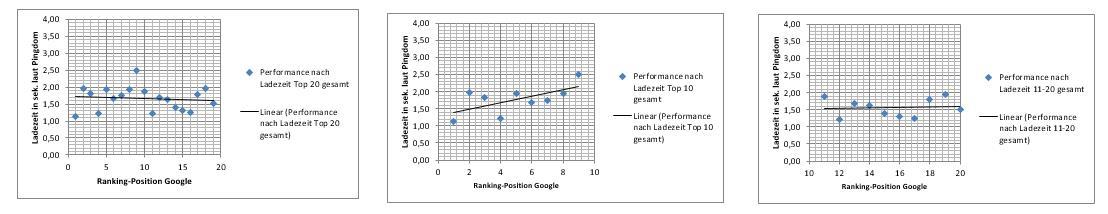
Korrelationskoeffizient Top 20: -0,08871
Korrelationskoeffizient Top 10: -0,61247
Korrelationskoeffizient Top 11-20: -0,06564
Antworten aus der Untersuchung
Auf folgende Fragen sind wir den Antworten durch die Untersuchung etwas näher gekommen:
- Besteht ein Zusammenhang zwischen dem Google-Ranking und den Punktbewertungen aus dem Google Page Speed Insights Tool?
- Besteht ein Zusammenhang zwischen dem Google-Ranking und der Ladezeit?
- Nach welchen Metriken sollte man aus SEO-Sicht eine PageSpeed-Optimierung vornehmen? PageSpeed Punkte oder Ladezeit?
- Gewichtet Google die Ladezeit/Page Speed als Rankingfaktor stärker für ein Ranking den Top 10 Suchergebnissen?
- Besteht ein Zusammenhang zwischen Größe einer Seite und der Ladegeschwindigkeit?
- Besteht ein Zusammenhang zwischen der Anzahl der http-Requests und Ladezeit?
Besteht ein Zusammenhang zwischen dem Google-Ranking und den Punktbewertungen aus dem Google Page Speed Insights Tool?
Laut den Ergebnissen unserer Untersuchung scheint es einen Zusammenhang zwischen der Bewertung des Google Page Speed Tools und dem Ranking zu geben. Dabei ist die Korrelation zwischen den Mobile-Punkten und dem Ranking größer als bei den Desktop-Punkten. Der Korrelationskoeffizient ist in den Top 10 Suchergebnissen mit 0,89 schon hoch, was auf einen Zusammenhang schließen lässt.
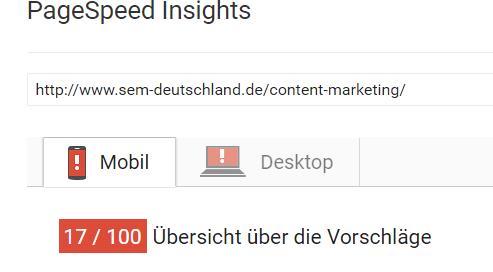
Allerdings muss man auch feststellen, dass es immer wieder starke Ausreisser gibt. So z.B. mein Artikel Was ist Content-Marketing? Infos, Definition, Ziele, Strategie &mehr. Dieser rankt seit Jahren für den Begriff Content Marketing konstant auf Position zwei oder drei. Liegt aber mit einer Ladezeit von über 10-15 Sekunden schon im sehr langsamen für Nutzer unangenehmen Bereich. Und auch beim Page Speed Insights Tool bekleckert er sich überhaupt nicht mit Ruhm und rangiert im tief roten Bereich:

Eine phänomenal schlechte Website Performance
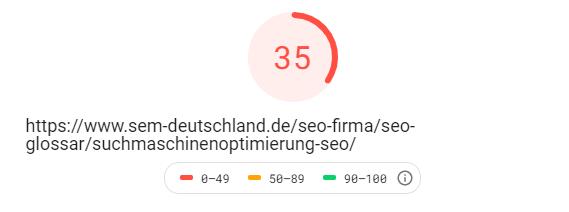
Lustigerweise rankt der Beitrag, den Du gerade liest und meine Grundlagen-Beitrag zum Thema SEO mit einer ähnlich schlechten Performance laut Page Speed Insights für sehr nachgefragte Suchbegriffe wie „SEO“, „pagespeed“, „page speed“ stabil in den Top 3 Suchergebnissen bei Google. (Stand August 2020)

Performance laut Page Speed Inisght. Keywords: pagespeed (Pos. 4), page speed (Pos. 3)

Performance laut Page Speed Inisght. Keywords: seo (Pos. 3)
Das sind nur Beispiele. Nahezu in jedem Datensatz gibt einige Aussreisser, was eine Vermutung zulässt, dass das Gewicht des Rankingfaktors PageSpeed und Ladezeit maximal mittelmäßig ist.
Deswegen müssen wir uns auch weiterhin an der Aussage von Maile Ohye aus dem Jahr 201o orientieren. Es gibt wohl deutlich stärkere Ranking-Faktoren als PageSpeed, wie z.B. Content, Links und Trust/Autorität der Domain selbst.
Besteht ein Zusammenhang zwischen dem Google-Ranking und der Ladezeit?
Der Korrelationskoeffizient zu dem Zusammenhang zwischen Ladezeit und Google-Ranking ist mit 0,61 bei den Top 10 Suchergebnissen eher mittel. Deshalb lässt sich ein Zusammenhang nicht ausschließen dieser scheint allerdings eher schwach zu sein.
Nach welchen Metriken sollte man aus SEO-Sicht eine PageSpeed-Optimierung vornehmen? PageSpeed Punkte oder Ladezeit?
Hier werden viele PageSpeed-Optimierer aufschreien und protestieren, aber aufgrund der Ergebnisse würde ich empfehlen die Page-Speed-Optimierung mit Blick auf die Mobile-Punkte des Page-Speed-Insights-Tool durchzuführen, wenn man dadurch besser ranken möchte. Doch die Kritik an diesem Vorgehen wäre mit Blick auf die gefühlte Geschwindigkeit für den Nutzer berechtigt wie Torben Leuschner in seinem Beitrag Demystifizierung des Google PageSpeed Insights Tools bei den Kollegen von ryte erläutert:
Bis auf einen einzigen Hinweis (“Durchschnittliche Antwortzeit des Servers”) analysiert Google PageSpeed Insights keine Zeiten. Wir sprechen also über das Thema “Optimierung von Ladezeit und -geschwindigkeit” und die Zeit als wichtigste Kennzahl fällt schlichtweg unter den Tisch.
Aber mit Blick auf die Rankings scheinen diese Punkte die bessere Orientierung zu sein.
Gewichtet Google die Ladezeit/PageSpeed als Rankingfaktor stärker für ein Ranking in den Top 10 Suchergebnissen?
Hier ein klares ja. Ich würde sogar soweit gehen zu sagen, dass nur für die Positionen eins bis zehn PageSpeed als Rankingfaktor in Frage kommt. Zumindest sind die Korrelationen bei den Positionen 11 bis 20 so schwach im Vergleich zu den Koeffizienten bei den Top 10, dass man es vermuten kann.
Wie schnell laden Seiten im Durchschnitt und gibt es einen Schwellenwert?
Was mir bei den Datensätzen zu den unterschiedlichen Keyword-Abfragen aufgefallen ist, dass über 90% der untersuchten Websites schneller als 3 Sekunden geladen haben. Zudem liegt die Durchschnittliche Ladezeit aller Websites, die bisher bei Pingdom gemessen wurden aktuell bei 3,25 Sekunden, was sich auch mit den Aussagen von John Mueller zu schnellen Websites decken würde.
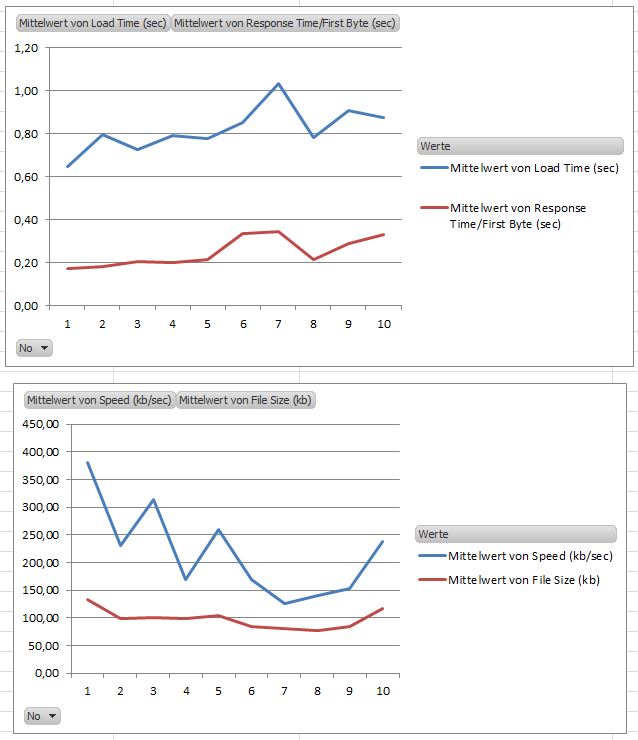
Eigene Untersuchung Einfluss Ladezeit & First Byte Time auf das Ranking (November 2014)
Unsere erste Untersuchung zum Thema PageSpeed und Ranking stammt von Ende 2014. In dieser Untersuchung haben wir ähnlich der MOZ-Studie den Einfluss von der Firstbyte Time, Page Load Time und Gewicht einer Website auf das Ranking überprüft. Dazu haben wir 50 Suchanfragen aus unterschiedlichen Themenbereichen bei Google eingegeben und die Ladezeit, Firstbyte Time und Gewicht der jeweilig in den ersten zehn Suchergebnissen rankenden Websites untersucht. Nachfolgend die Ergebnisse:

Aufgesang Ladezeit Untersuchung
Fazit: PageSpeed wichtig für UX, nicht besonders wichtig für klassisches SEO, aber für Top-Stories
Google sagt es seit Jahren und unsere Untersuchung lässt es vermuten. PageSpeed hat Einfluss auf das Ranking von Websites. Laut unseren Untersuchungsergebnissen insbesondere für die Top 10 der Suchergebnisse. Doch wie viel Aufwand sollte man betreiben wenn man seine Website schneller machen will? Hier muss man sich erst einmal die Frage stellen für wen ich den Aufwand betreiben will. Für die Suchmaschinen bzw. das Ranking oder damit sich der Nutzer auf der Website wohl fühlt?
Ich würde empfehlen primär immer für den Nutzer die Ladegeschwindigkeit zu optimieren. Und wer jetzt mit dem Totschlag-Argument kommt Nutzersignale auf Websites beeinflussen das Ranking, der muss mir das erst einmal mit einer eigenen Untersuchung oder Verweis auf andere Untersuchungen belegen. Es bezweifelt niemand, dass Google performante und nutzerfreundliche Websites gut findet. Aber zwischen gut finden und es in den Ranking-Algorithmus einfließen lassen besteht immer noch ein Unterschied.
John Mueller hat letztes Jahr auf meine explizite Frage nach Nutzersignalen als direktes Rankingsignal folgendes geantwortet:
Aus meiner Sicht macht es Sinn sich Nutzersignale im größeren Rahmen anzuschauen. Gerade wenn wir Algorithmen testen dann sind das Sachen wie bei jeder Website z.B. A/B-Testing machen kann, wo man sehen kann was funktioniert besser, was funktioniert weniger gut und da macht das auf jeden Fall Sinn. Wenn man das auf einzelne Seiten bezieht macht das denke ich weniger Sinn, dass man das mit einbeziehen kann.
Johns Aussage ähnelt damit auch anderen Aussagen zu diesem Thema aus dem Hause Google in der Vergangenheit.
Eine ausführliche Dokumentation aller aktuellen Google-Aussagen und mehr zu diesem Thema im Beitrag Sind Nutzersignale & Nutzerverhalten Rankingfaktor/ Rankingsignal? .
Deswegen finde die Frage immer noch berechtigt warum in der SEO-Welt in den letzten Jahren die (Lade-)geschwindigkeit einer Website immer wieder als wichtiges oder sogar sehr wichtiges Ranking-Signal genannt wird, obwohl verschiedene Studien und Untersuchungen diese Bedeutsamkeit nicht nachweisbar darstellen und auch Google selbst seit den Aussagen in 2010 das Gewicht des Rankingsignals „Geschwindigkeit“ nicht erhöht hat.
Das Thema wird nach meiner Meinung immer wieder so heiss in SEO-Kreisen gekocht, da es sehr technisch ist. Und gerade die technischen SEOs lieben kompliziert wirkende Lösungen, da sie somit die Wissens-Hoheit und ihre exponierte Position bewahren können. Territorial-Sicherung sozusagen. Und SEOs lieben taktische Maßnahmen bzw. Hacks -Eine Maßnahme umsetzen und gleich direkt bessere Rankings. Doch nach meiner Erfahrung sind diese Zeiten einfach vorbei.
Zu einem ähnlich Fazit kommt auch Shaun Anderson von hobo, der nach einer eigenen Untersuchung in seinem Beitrag How Fast Should A Website Load in 2017? folgendes zusammenfasst:
Is that ranking signal and slight speed improvement justification for spending hours redeveloping your site? On its own – it was not – when you have to choose between SEO clean-up tasks, website redevelopment, content marketing or making your page more relevant in the first place.
A technical approach to improving user experience, it seems to me, wouldbegin with site speed.
A faster site should improve visitor satisfaction levels and the number of conversions, for instance. This very well might have a second-order effect on your rankings over time – as many SEO think that QUERY COMPLETION & SATISFACTION SIGNALS are significant measurements in how Google orders search engine results pages in 2017.
To be honest, I never expected faster website load times to directly improve the rankings of my website.
Dem ist nicht viel hinzuzufügen!
Allerdings gibt es eine Ausnahme. Wenn man als News-Publisher in den Top-Stories bei Google News erscheinen will, ist die Page Experience ein entscheidender Faktor. News-Publisher sollten deswegen in jedem Fall die Page Experience im Auge haben. Für alle anderen Websites gilt mit Blick auf SEO, sich zuerst auf Content, Links und E-A-T zu konzentrieren, bevor man zu viele Ressourcen in die Optimierung der Core Web Vitals investiert.
Tools zum Testen von Page Speed und Ladezeiten
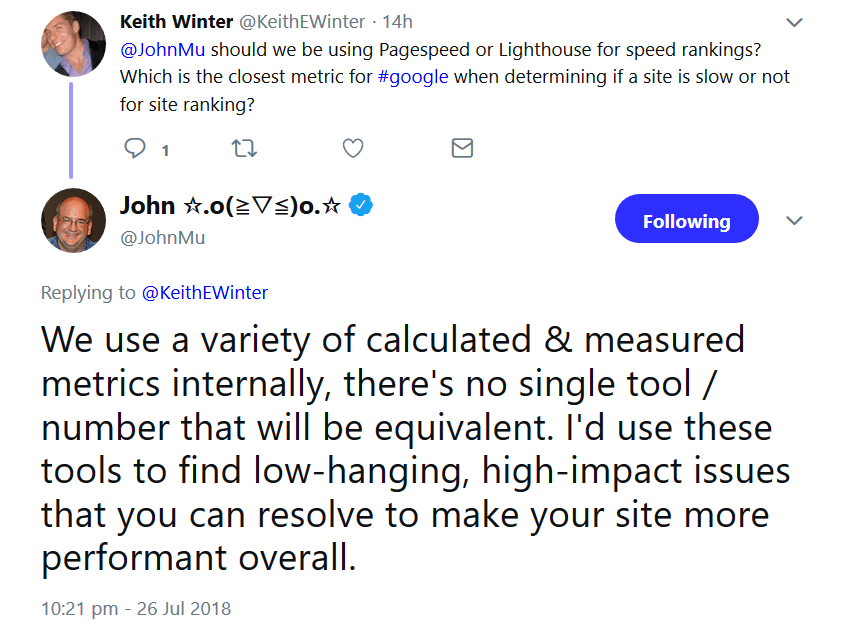
An dieser Stelle bleibt festzuhalten, dass es laut Google kein Tool gibt was die Messung der Ladezeiten einer Website so abbildet wie es Google intern macht.

Aussage von John Müller aus Juli 2018 zum Thema Page Speed Tools
Dennoch gibt es einige sinnvolle Tool-Ressourcen, die man nutzen kann um Websites hinsichtlich Page Speed zu analysieren
- Pingdom
- Webpagetest.org
- GMetrix
- Uptrends Tool
- Googles Tool zum Testen der Mobilfreundlichkeit
- Google Page Speed Insights
- Google Lighthouse
- Bulk Page Speed Test
FAQs zum Thema Pagespeed
Was ist schnell und was ist langsam?
Für Google gibt es nur ausreichend schnell und zu langsam als Klassifizierung. Hier gibt es keine klaren Schwellenwerte, die man beachten muss.
Page Speed Insight, GTMetrics oder Lighthouse. Was ist das richtige Page Speed-Tool?
Google rät Webmastern auf eine Mischung verschiedener Tools zu achten. Jedes Tool hat andere Zielgruppen. GTMetrics ist eher ein Tool für Techniker. Andere Tools sind eher für Marketer. Die Ergebnisse aus dem Page Speed Insight Tool sind irgendwas dazwischen.
Content Meaningful Paint (CMP) oder Time to Interactive (TTI)
Die Frage welche Metriken man zur Optimierung des PageSpeeds nutzen sollte lässt sich wie so häufig nicht pauschal beantworten. Für Seiten, die den Zweck haben dem Nutzer mit Inhalten zu informieren sollte der Content Meaningful Paint (CMP) genutzt werden. Für Seiten auf denen eine schnelle Interaktion z.B. das Abspielen eines Videos, durchführen eines Downloads oder Ausfüllen eines Formulars ist hingegen eher der Time to Interactive (TTI) zu empfehlen.
- Die Google Suche: So funktioniert das Ranking der Suchmaschine heute - 13. Februar 2024
- Die 11 interessantesten Google-Patente aus dem Jahr 2023 und die Auswirkungen auf SEO - 30. November 2023
- Sind LLMO, GAIO oder GEO die Zukunft von SEO? - 4. Oktober 2023
- Googles Weg zur semantischen Suchmaschine - 29. Juni 2023
- Digital Authority Management: Eine neue Disziplin in Zeiten von SGE & E-E-A-T - 29. Juni 2023





































54 Kommentare
Mein Praxistest hat auch gezeigt, dass man ohne einen vernünftigen Pagespeed ein gutes Ranking bei Google vergessen kann. Daher bin ich sehr froh über deinen Artikel.
Hi Olaf,
danke für den Artikel!
Habe dazu tatsächlich eine datenbasierte Casestudy durchgeführt. Kannst du gerne als Quelle verlinken:
https://content-baer.de/casestudy-zum-coreupdate-juni-juli-2021/
Grüße,
Patrick
Super Beitrag, habe einiges gelernt. Danke dafür.
Hallo Olaf,
der Artikel ist wirklich aufschlussreich, wenn auch letztlich etwas ernüchternd (aber dafür kannst du ja nichts 😄).
Zum Relaunch meiner Website bemerke ich gerade ein paar Probleme im Zusammenhang mit SEO- und Ranking, daher habe ich mich heute um ein 95+ mobile Rating (PageSpeed Insights) gekümmert.
Damals war es scheinbar wirklich einfacher Top-Rankings einzufahren oder ich bin gerade einfach ungeduldig.
Könnte ich dir vielleicht eine SEO-bezogene Frage mailen?
Gruß
Hi Patrick, kannst du gerne tun.
Sicher ein interessanter Beitrag, aber insgesamt bin ich selber etwas enttäuscht. Zwar wollen Kunden unbedingt einen hohen Pagespeedwert, aber selbiger hat eigentlich fast 0 Auswirkung. Habe es mehrfach gesehen das vorher wirklich schlechte Werte vorhanden waren, und hinterher Spitzenwerte. Mehr Besucher, bessere Positionen ? Leider nicht.
Gute Arbeit, danke für den Artikel.
Die Core Web Vitals sind in meinen Augen ein sehr wichtiger Punkt und sollte von allen Designer von Anfang an bei der Planung einer Website berücksichtigt werden. Egal ob Google diese Werte in das Ranking mit einbezieht oder nicht, im Vordergrund sollte immer das Nutzererlebnis stehen und danach das Layout kommen.
Meine Erfahrung ist, berücksichtige ich die Dinge gleich von anfang an, ist es auch nicht schwer eine Website mit > 95% zu bauen, auch wenn viele Bilder oder Erweiterungen eingebunden werden.
Ja – es wird immer Ausnahmen geben, wo man Kompromisse schließen muss, aber den Kompromiss sollte man nicht pauschal zu Begin festlegen 😉
Unter all den Artikeln, die ich zum Thema Pagespeed und SEO gelesen habe ist deiner wohl der differenzierteste und wissenschaftlichste.
Für mich ein klares Learning, auch weiterhin Pagespeed-Optimierung zu betreiben, aber mich nichtmehr ganz so reinzusteigern wie bisher 😉
Hut ab + Danke
Andreas
Danke Andreas
Hab wohl bisher viel zuviel Wert auf Speed gelegt. Danke trotzdem für den Artikel!
Sehr informativer Artikel Top!
Ja, Geschwindigkeit ist sehr wichtig!
weniger Plugins ist manchmal mehr
für Anfänger ist es sinnvoll ein Cache Plugin zu nutzen.
Aber auch Technik & Meta sowie Die Struktur und Natürlich der Inhalt muss dringend beachtet werden. So Boostet man seine Seite auch relativ schnell
Danke für die super Beiträge. Toller Blog.
Super Artikel, vielen Dank dafür.
Die Ladezeiten sind im heutigen Zeitalter eben enorm wichtig. Das kann Google nicht anders betrachten als der Nutzer.
Wenn ich an mich selbst denke, muss ich gestehen, wenn eine Seite nicht innerhalb von 15 Sekunden da ist mit LTE am Handy wird der nächste in der Google Suche genommen. Zeit ist ein kostbares gut, gerade wenn wir viel Arbeiten.
LG
Ronny
Sehr informativer Artikel „Hut“ ab dafür! Selbst habe ich das Thema ggf. auch zu ernst genommen. Jedoch sind die Unterschiede zwischen Mobil und Desktop sehr extrem und dachte es wird mehr berücksichtigt.
Mach weiter so!
Erstmal vielen Dank für eine informative und detaillierte Beschreibung. Was mir aber noch fehlt – praktikable Lösungsansätze für konkrete Performanceprobleme.
Z. B. Sehr oft die externen Services vom Google sind Ursachen für die schlechte Performance einer Website. Page Speed Insight „meckert“ permanent wegen Ladezeiten von Google Ads, Google Analytics und Google Tags.
Kennt jemand eine vernünftige und legale Lösung dafür?
Danke für Deine Ergänzung. Nächste mal bitte mit deinem echten Namen nicht mit deinem SEO-Namen 😉 Ging mir in dem Beitrag im Fokus um den Einfluss auf das Ranking, weniger um Lösungen wie man seine Seite schneller macht.
Ich bin ein großer Fan von raschen Seiten und finde das Kriterium als Ranking-Faktor super. Habe deshalb wie ein Blöder drauf geachtet, einen richtig schnellen Blog zu entwickeln, der bei einem Score von etwa 98 liegt. Allerdings bekomme ich beim Insights Speed Test nun eine Fehlermeldung. Den Grund habe ich nach langem Testen herausgefunden: Sobald ich meine H1 auf inline setze, kriege ich damit das Tool zum Abstürzen. Dabei finde ich das sehr schick. https://www.pixelfutter.de.
Das ist ärgerlich und ich bin ratlos, wie Google das wohl bewertet. Man liest, das auch die Verwendung von das Tool zum Absturz bringt. Und nu?
Danke für den interessanten Artikel! An dem ein oder anderen Rädchen habe ich sicherlich noch zu drehen, was die Page Speed betrifft. Aber wie ich jetzt auch dank dieses Blogs weiß, geht es um durchaus mehr als nur die Page Speed 😉 Danke nochmal für den Input 🙂
Danke für diesen informativen Beitrag. Verwende selber oft Google Lighthouse und Page Speed Insights.
Jedoch darf man nicht vergessen, dass sich der Performance-Wert, den die Tools vergeben, sich aus Empfehlungen die Google vorschlägt und Empfehlungen die du erfüllt hast ergibt. Das heißt deine Seite kann immer noch sehr langsam sein, aber du hast alle Empfehlungen erfüllt und somit guten Performance-Wert erhalten. Deswegen ist es für mich eher kein Speed-Testing Tool.
Sehr informativer und recherchierter Artikel. Es werden auf alle Detailles eingegangen. Auf jeden Fall sollte man darauf achten, dass die Fotos für das Web via Photoshop oder anderer Tools optimiert wurden, um so die Ladezeit zu verbessern. Bei WordPress kann man auch einige Plugins installieren die hilfreich sein können. Vielen Dank für den tollen Artikel!
Vielen Dank für den guten Artikel. Ich bin öfters auf deinem Blog unterwegs, betreibe SEO eher im Rahmen meiner hobbymäßigen Blogs und lege dabei nicht soviel Wert darauf, das letzte Quäntchen rauszuholen und zu optimieren. Die wichtigsten Aspekte versuche ich aber umzusetzen.
Die Berücksichtigung der Page Speed ist halt immer ein Trade-Off zwischen Funktionalität/Optik und Geschwindigkeit.
Auch die Art der Seite ist für mich als Besucher zu berücksichtigen: Ein Designer sollte eine optisch ansprechende Seite haben, wer sein Hobby Retrocomputer vorstellt, bei dem genügen mir technische Details zu diesen und Anleitungen, da ist mir die Optik egal. Eine reine Wissenseite (wie Wikipedia) sollte vor allem schnell und gut strukturiert sein.
Ich sehe die Ladegeschwindigkeit vor alle aus Sicht des Besuchers als wichtig an. Früher war man es gewohnt, länger zu warten (Modemzeiten, ISDN). Heute ist der Besucher deutlich ungeduldiger. Also unabhängig von Google Rank sollte die Seite eher schnell als stylisch sein. Ich rede jetzt nur von mir als Anwender. Aber meine Toleranz gegenüber langen Ladezeiten hat in den letzten Jahren deutlich abgenommen.
Hallo Olaf, will ich auch gerne wissen!?=)
Hab wohl bisher zuviel Wert auf Speed gelegt. Danke, für den Artikel. Werde jetzt im Rahmen der User Experience Optimierungen die Ladegeschwindigkeit zwar weiterhin beachten, aber nicht mehr als eigenständiges Oberziel, sondern als Maßnahme, um ein angenehmes Nutzererlebnis zu erreichen.
Wirklich beeindruckende Anleitung. Danke fürs Teilen und schreib weiter.
Wow, danke, saubere Fakten. Super recherchiert. Sehr schön.
Frank
Hello Olaf
kannst du mir einen Tipp geben warum die Pagespeed-Testtools. ALLE eine andere Ladezeit errechnen und zwar bis zu 20%?
Mein Lieblingstool ist aber immer noch GT Metrix, weil es extrem aussagekräftig ist und mir im Waterfall Modus zeigt wo es hängt.
Einige Faktoren lassen sich nur schlecht beeinflussen, zb, die Server Antwortzeit, oder die Request einer Webseite, speziell bei WordPress. Hier hast du schnell das Problem das alles durch die Plugins zugemüllt wird. Selbst mit Packing Tools die js und css zusammenpacken verlangsamt sich die Ladezeit immens.
Seidem wir aber die Ladezeit bei unserer Webseite optimiert haben können wir eine Rankingsteigerung feststellen.
Deine Test belegen das ja noch sehr eindrücklich.
Klasse Beitrag und Danke
Eigentlich belegen meine Tests ja genau das nicht 😀
Toller Beitrag!
60 Prozent der Desktopsnutzer springen laut einer Studie von KISSmetrics ab, wenn das Laden einer Website länger als 3 Sekunden dauert. Die Ladezeit finde ich seeehr wichtig!
ich möchte für die Tipps ganz herzlich bedanken.
Hallo Olaf,
kaum zu glauben, dass ich so eine gute Seite erst jetzt entdeckt habe.
Vor allem die statistische Analyse finde ich klasse. Eine Korrelation von 0,9 bei der Top 10 mobile ist schon krass – hätte ich nicht gedacht.
Hab mich auch direkt mal für den Newsletter eingetragen. Weiter so! 🙂
sehr interessanter Artikel, war nützlich zu lesen!
Hi Olaf,
danke für den Artikel!
Hab mich in den letzten Tagen mit Ladezeiten beschäftigt. Und habe den Eindruck, dass sie wichtiger werden. Zum einen hat mich Google selbst drauf aufmerksam gemacht (im Zuge eines Telefonats wegen meiner Google Ads). Zum anderen habe ich mir die Webtrends für 2018 angesehen (s. mein Blogartikel unter http://www.contentessa.at/blog) und da tauchte das Thema auch permanent auf.
Die Nutzererfahrung wird immer wichtiger. Google kann auch die positive Nutzererfahrung immer besser bewerten. Deshalb macht es auch weniger Sinn, zwischen UX und SEO hinsichtlich der Ladezeit zu unterscheiden.
Alexandra
Hallo Alexandra, danke für deine Meinung. Was in irgendwelchen Trends steht interessiert mich schon länger nicht mehr, es sei denn es ist fundiert und nicht irgendeine Nachsagerei, was irgendwo anders auch nur gemutmaßt wird. Ich habe einige Projektseiten, bei denen dei Ladezeit bei 5-10 Sekunden liegt. Diese Seiten haben Top-Rankings im Short-Tail unveränndert schon seit Jahren. Dass Page Speed ein Rankingfaktor ist ist unbestritten und wird von Google bestätigt. Ich bin aber auch der Meinung, dass man durch die Ladezeiten-Verbesserung immer noch keine großen Rankingsprünge machen wird. Hast Du ein konkretes Beispiel bei dem eine Page Speed Verbesserung zu einem deutlichen Rankinggewinn geführt hat?
Hi Olaf,
danke für deine Antwort. Ich lege meinen Fokus auf die gute Nutzererfahrung und da gehört ein eine flotte Ladezeit dazu. Wenn man so wie ich letztens umsetzbare und sinnvolle Optimierungsmöglichkeiten hat, würd ich die auch machen. Dass Google alles belohnt, was den Seitenbesuchern nutzt, wissen wir – und das sollte die oberste Maxime bei den Maßnahmen sein, nicht das Ranking. Ob die Ladezeiten heuer tatsächlich wichtiger werden, werden wir im Rückblick erkennen.
im Sinne der guten Nutzererfahrung zu handeln ist immer gut, völlig egal wo der Nutzer herkommt. Gerade wenn ich Traffic einkaufe sollte man darauf achten, dass dieser bestmöglich bedient wird.
Kenne ich zu gut! Habe auf einer meiner ersten Seiten sage und schreibe 46 Plugins installiert gehabt. Es war damals ein Free Theme (da ich noch kein Geld in die Hand nehmen wollte) und habe dann alles möglich durch Plugins ergänzt. Die Seite war so brutal langsam, selbst mit der besten Internetleitung ist da meist nichts zu machen. Habe dann irgendwann auf ein Premium Theme umgestellt und mit WP Rocket ordentlich den PageSpeed gepusht 🙂
LG Anja
Ich erachte die Ladezeit einer Website als sehr wichtig. Spätestens nach dem Durchbruch der SSD-Festplatten im Bereich Webhosting, sollte heute die Ladezeit keine Probleme mehr bereiten. Seit dem ich meine Webseiten auf Webspace mit SSD Speicher hoste, haben sich die Ladezeiten meiner Seiten deutlich verbessert. Man sollte jedoch zusätzlich etwas nachhelfen und eventuell Caching nutzen und die Artikel nicht mit Bildern überladen, dann sollte es keine Probleme geben.
Die generelle Wichtigkeit von Ladezeiten wird hier auch nicht bezweifelt. Aber die Priorität für SEO:
Ich denke dass der Pagespeed sich auch indirekt auf das Ranking auswirken kann oder es sogar macht. Wenn eine Seite besonders langsam ist, dann springen sicherlich viele Besucher schnell wieder ab oder warten erst gar nicht bis die Seite ganz hochgeladen ist. Das dürfte sich sicherlich in der Bouncingrate niederschlagen, welche wiederum auch wichtig ist für das Google Ranking.
Hallo Jörg, danke für Deine Ergänzung. Auf das Thema Nutzersinale bin ich ja im letzten Punkt eingegangen bzw. hab John Muellers Antwort auf meine Frage zu Nutzersignalen wie Absprungrate als direktes Rankingsignal zitiert. Natürlich würde es Sinn machen wenn Google so etwas in das Ranking mit einfliessen lässt. Allerdings gibt es weder Hinweise von Google-Seite und auch keine Untersuchungen dazu, die diese These belegen. Von daher bleibt es eine reine Vermutung ohne Beleg bzw. Stützung.
Hallo Herr Kopp,
Eine interessante Zusammenfassung zum Thema Pagespeed. Google behauptet das Nutzersignale eher unbedeutend wären und nicht in die Rankings mit einfließen. Das passt aber nicht mit dem Test zusammen den MOZ durchgeführt hatt: nachdem mehrere hundert Nutzer die gleiche Seite aufgerufen haben stieg die Seite im Ranking. Nutzersignale sind wichtig auch wenn Google etwas anderes behauptet. Ich frag mich nur warum Google sich so sehr dagegen stemmt?
.
Hallo Samuel, die Untersuchung kenne ich auch. Diese bezog sich auf die Klickrate in den SERPs als Rankingsignal. Passt an dieser Stelle nicht richtig rein, aber dazu gab es auch eine Sinnvolle Aussage bei stonetempleconsulting. Da argumentieren die Kollegen gegen die Klickrate als Rankingsignal aufgrund der einfachen Manipulierbarkeit. https://www.stonetemple.com/why-ctr-isnt-a-ranking-factor/
Dieser Artikel sollte endlich gelösch werden, weil er nicht mehr zutreffend ist. Mittlerweile ist der PageSpeed nach den grundlegenden OnPage Richtlinien und mobilefreundlichkeit der wichtigste Rankingfaktor
Hallo Andre, ich finde mit dieser Aussage lehnst Du Dich weit aus dem Fenster. Damit folgst Du der Aussage vieler gerade technischer SEOs. Aber das Aussagen von SEOs nicht immer der Realität entsprechen hat man jetzt wieder bei den Nutzersignalen gesehen, die laut John Mueller kein direkter Ranking-Faktor sind. Damit würde auch hinsichtlich Page-Speed ein Argument entkräftet, warum dieser so wichtig sein sollte. Bisher gibt es ausser bei den mobilen Suchergebnissen keine Aussage seitens Google dazu, dass Page Speed ein entscheidender direkter Rankingfaktor ist. Auch die järhlichen Korrelations-Studien von Searchmetrics und MOZ liefern keinen Beweis dafür. Deswegen finde ich die Aussage, dass Page Speed einer der wichtigsten Ranking-Faktoren ist sehr gewagt. Die wichtigsten Ranking-Faktoren laut Google sind Content, Links und Rankbrain. Und deswegen bleibt dieser Beitrag auch online 🙂
Hi, sehr interessantes Thema, das oft aus den Augen verloren wird. So war es auch bei mir. Durch eine ganze Menge Plugins wurde die meine Seite immer langsamer. Ich hatte manchmal das Gefühl sie bleibt stecken 🙂
Dann habe ich bei meinen Plugins einmal ausgemistet und habe mir ein Tool für die Bildkomprimierung zugelegt. Danach lief die Seite deutlich flüssiger.
VG
Sebastian
Komprimierung von Webseiten sind wichtig. Nach meinen Umzug habe ich das erledigt und konnte das neue hostingpaket optimieren.